This post is about codepeople’s Calculated Fields Form onclick event.
Onclick events are meant to be added to buttons in calculated field forms to carry out a particular function. Some of the functions you can carry out with the onclick events include:
- Create a calculate button
- Create a submit button
- Create a next button
- Create a back button
- Create a button with a url redirection
Instead of using an onclick event, there is an easier way of adding a ‘calculate’ button. I will show you how to do that.
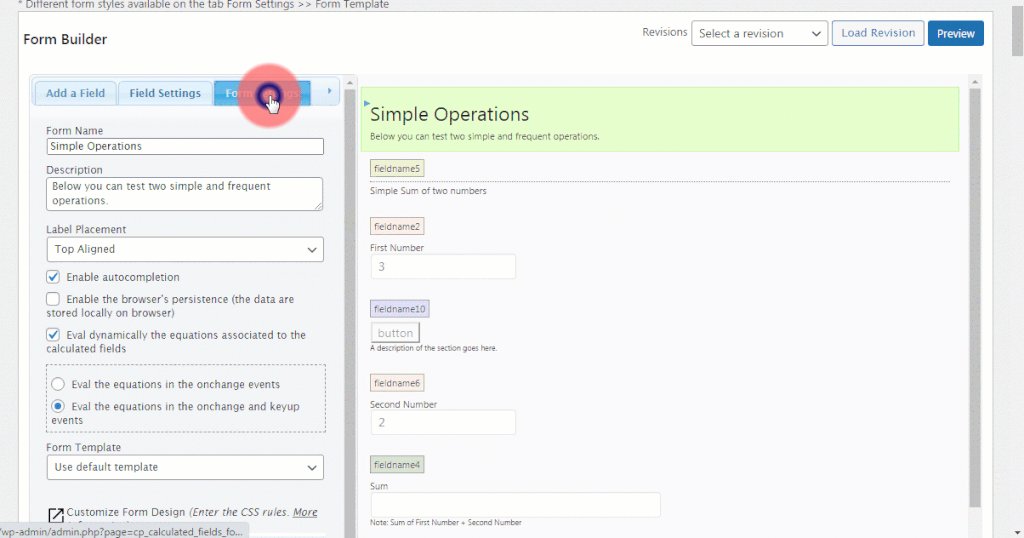
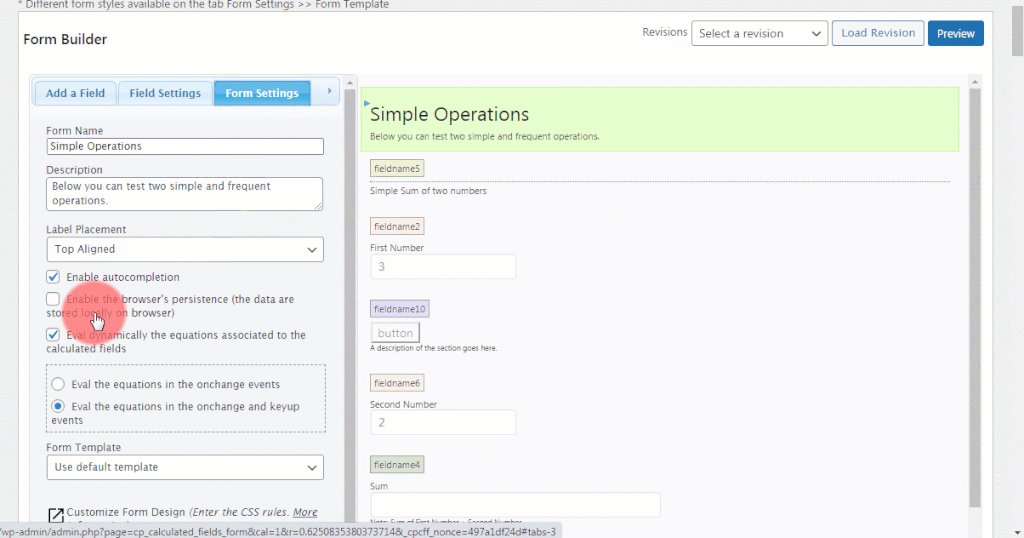
The first step is to uncheck this ‘Eval dynamically the equations associated to the calculated fields’ in the form setting. See how to do it below:

After doing that, do the following:
- Add a button field
- In the function type select ‘calculate’.
See the video below:

Remember that data submission is only available in the premium versions of the plugin.
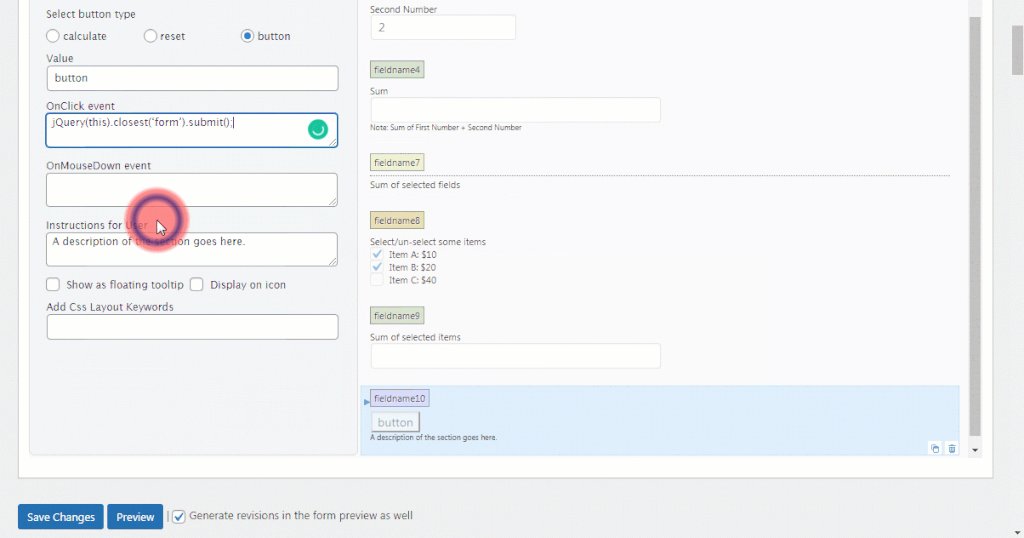
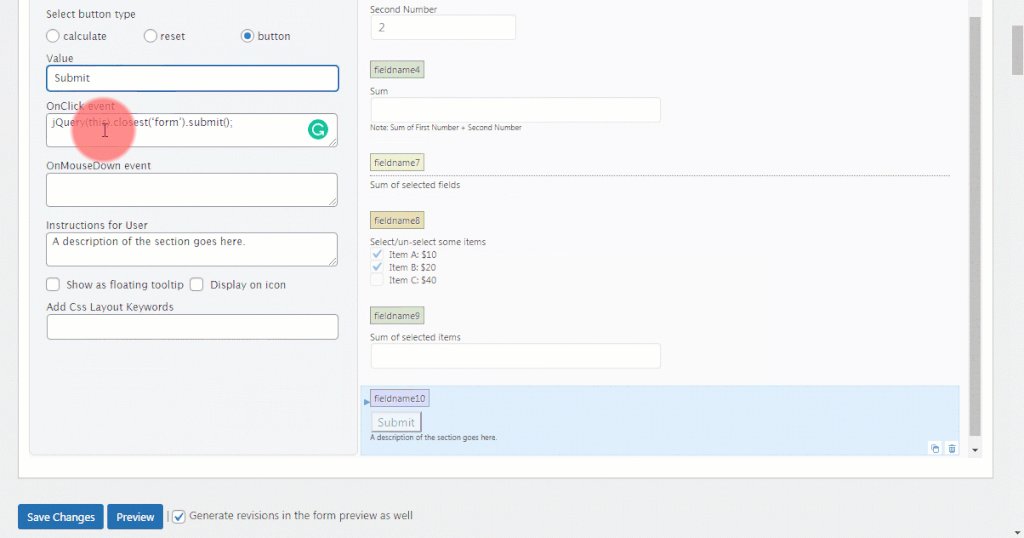
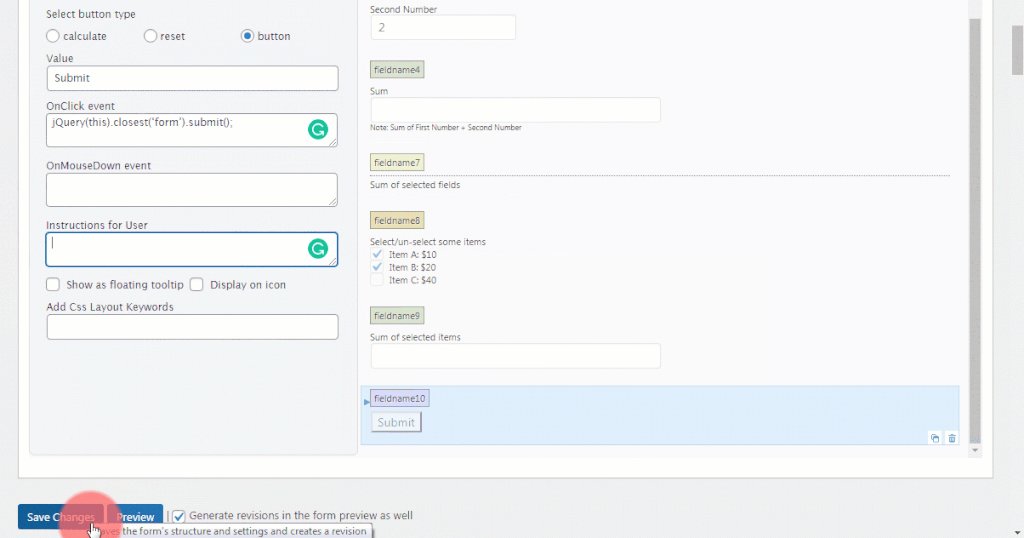
- Insert a ‘button’ field
- In the onclick event add the following code:
jQuery(this).closest(‘form’).submit();And that’s it.
Watch the video below:

- Insert a button field
- Add the following code as the onclick event:
jQuery('.pbNext', '.pbreak:visible').click();and thats it.
- Insert a button field
- Add the following code as the onclick event:
jQuery('.pbPrevious', '.pbreak:visible').click();- Insert a button field
- Add the following code as the onclick event:
redirectToURL('https://www.yourwebsite.com/page');You should replace the example url with yours.
Do you have any other question about Calculated Fields Form Onclick Event? Let me know what it is, I would like to help you.
To learn more about calculated fields form and how to use it, check out this post. To download your copy of the plugin, click here.

Hi,
I Insert a ‘button’ field and use the following code:
jQuery(this).closest(‘form’).submit();
but finally I have a button named submit which don’t send submitted information.
Hello Mahsa,
You need to have the professional version of the plugin installed.
If you do check click on the ‘messages’ button beside the form you have created to see the entries.
Kindly let me know if this resolves the issue.
How can I make a redirectToURL(‘https://www.yourwebsite.com/page’); that the URL open in another tab ?
Just add a
, '_blank'at the end of the url so it will beredirectToURL('https://www.yourwebsite.com/page', '_blank');How can I make a redirectToURL(‘https://www.yourwebsite.com/page/”fieldname13″_”fieldname12″/’)?
(Can I pick up fieldname value to redirectToURL?)
I don’t think that is possible but I am not sure of exactly what you want to do. Can you please explain further, I will definitely find a way to help you achieve your goal.
Hi, I come back on this question.
I’m using CFF on wordpress and I would like to open an URL, after button click, using a value already available on a fieldname in the same page.
Is there a way to do that?
The fieldname display correctly the correct URL, I would like to use the text in redirectToURL.
Thank you.